728x90
반응형
SMALL
CSS에서 비교적 최신 기능을 사용하려면 벤더 접두사(Vendor Prefix) 가 붙은 이름을 사용합니다.
벤더 접두사를 붙이는 것은 create-react-app 에서는 autoprefixer 패키지를 통해서 벤더 접두사가 자동으로 붙습니다.
create-react-app 에서 최신 CSS 기능을 사용했을 때 실제로 벤더 접두사가 자동으로 붙는지 확인해 보겠습니다.
최신 CSS 기능을 사용했을 때 실제로 벤더 접두사가 자동으로 붙는지 확인해 보겠습니다.
src 폴더 밑에 test.css 파일을 만들고
다음 내용을 입력한 후 App.js 에서 test.css 파일을 가져오면 되겠습니다.

.prefix-example {
writing-mode: horizontal-tb;
scroll-snap-type: y mandatory;
}
이렇게 css 를 만들어주고, App.js를 가져오도록 하겠습니다.
import './test.css';npm run build 를 실행후 build/static/css 폴더 밑에 생성되는 css 파일을 열어 보면 다음과 같은 결과를 확인할 수 있다.

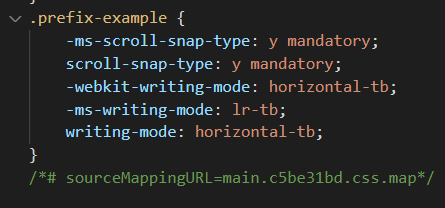
파일들을 볼수있게되었습니다 .여기서 css 파일내용을 보면

이렇게 있습니다. 처음에 입력했던 css 속성 외에 다른 속성이 자동으로 추가된 것을 확인할 수 있습니다.
여기까지 맛보기식으로 css 작성을 해보았고 리액트에서 어떤식으로 작동되는지 알아보았습니다.
728x90
반응형
LIST
'리액트 공부' 카테고리의 다른 글
| 단일 페이지 애플리케이션 만들기 (0) | 2022.01.23 |
|---|---|
| CSS 작성 방법 "결정"하기 (0) | 2022.01.22 |
| Create-react-app으로 시작하기 (0) | 2022.01.20 |
| 웹팩의 기본 개념 이해하기 (0) | 2022.01.19 |
| 바벨 사용해 보기 (0) | 2022.01.19 |





댓글