React-router-dom 실습하는 도중
localhost :3000 화면은 오류없이 흰창으로 나오지만 콘솔에서 많은 오류가 생겼습니다...

이중

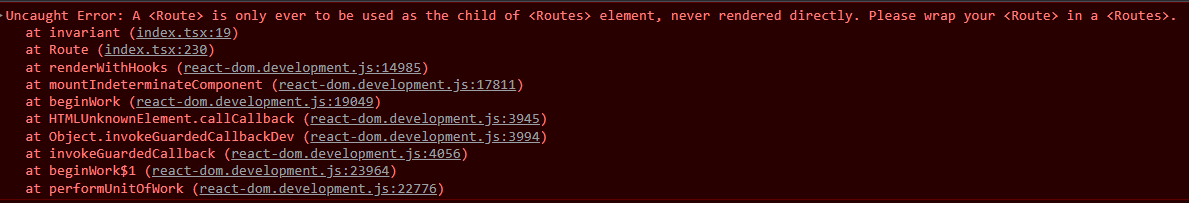
index.tsx:19 Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
이 주된 이유였습니다 ㅠㅠ3개 전부 <Route>가 원인인것을 알수있습니다.

문제의 원인?
react-router-dom 라이브러리가 버전 업데이트가 되어서 최신버전에 맞게 설치해주거나 이전 버전을 설치하는 방법이있습니다.
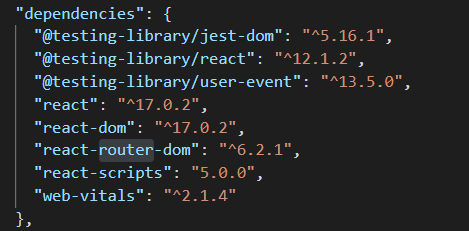
제가 사용하고있는 router-dom 라이브러리 버전을 먼저 확인해보겠습니다.

저에게 설치되어진 버전은 6.2.1 버전입니다.
이게 최신버전인지 는 잘모르겠습니다. 공식홈페이지를 가서 최신버전을 설치하는 법을 알아보겠습니다.
https://reactrouter.com/docs/en/v6/getting-started/tutorial
React Router | Tutorial
Declarative routing for React apps at any scale
reactrouter.com

npm uninstall react-router-dom 를 이용해서 지금 설치되어있는 라이브러리를 삭제해보겠습니다.
npm uninstall react-router-dom
삭제완료했습니다.!!
npm install react-router-dom@6그리고 홈페이지에 나와있는 방법대로 최신?? 버전을 설치해보겠습니다.

음 그러나 지금버전과 같네요... 그럼 마지막 방법이있습니다. 이전 버전으로 낮추는 방법입니다.
다시 라이브러리를 지우고
강제로 이전 버전으로 다운그레이드를 해보겠습니다.
npm install react-router-dom@5.3.0를 통해 5.3.0 버전으로 강제로 낮춰서 재설치를 해보겠습니다.

설치하고 현재 사용하고 있는 포트를 강제로 종료하고 다시 시작해보겠습니다.

정상적으로 작동되고있습니다.





댓글