728x90
반응형
SMALL
지금까지 우리는 하나하나 설치해가면서 일렉트론을 설치하면서 테스트를 통해 진행했습니다.
그러나...
보일러 플레이트를 사용하면 이전에 만들었던 일렉트론 프로젝트를 보다 빠르고 쉽게 만들수 있습니다.
보일러 플레이트란 ? 틀 같은것이다. 붕어빵틀!!
파웨셸을 엽니다.
cd C:\Users\zhfld\electroncd C:\Users\zhfld\electron 위치로 이동하겠습니다 (일렉트론이 설치되어있는 곳)

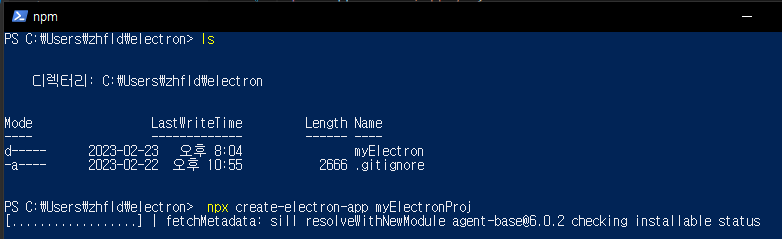
npx create-electron-app {프로젝트명}
>> npx create-electron-app myElectronProj원래 프로젝트랑 이름을 다르게하겠습니다.


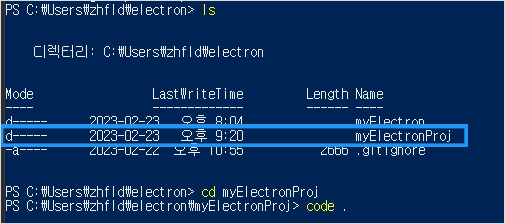
설치된 패키지 확인

code .명령어를 통해 vs코드를 열어줍니다.

오 ㅋㅋㅋㅋ아무것도 안했지만 프로젝트가 생성되었다고!ㅋㅋ
지난 번에 우리가 하나하나 입력을 해왔지만 이것은 자도으로 모두 되어있다.
자동으로 보일러 플레이트를 통해 시작할 수 있습니다.
쉽게 시작하기
npm start명령어를 통해 시작하면됩니다.

이제 매번 npm start 라고 안치고 시작하는 방법입니다.

메뉴바에서 확장을 누르고 npm 을 눌러서 찾아봅니다.

설치가 되는걸 기다립니다.
설치가 완료된것 같다면

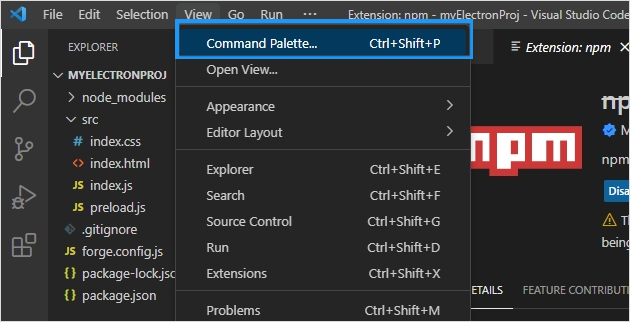
보기에서 명령 팔레트를 누릅니다.

그럼 좌측하단에 아래와 같이나옵니다.

그래ㅔ서 저기 스타트 버튼을 누르면 npm start 명령어를 입력하지않아도 실행됩니다.!!!

이것으로 일렉트론 프로젝스 생성하는 단계는 마무리하고
다음 포스팅부터는 기초적인 개발을 포스팅 하겠습니다. 감사합니다!!
728x90
반응형
LIST
'Electron' 카테고리의 다른 글
| [기초-1] 일렉트론 메뉴 추가하기 / 다루기 (1) | 2023.02.24 |
|---|---|
| [프로젝트 생성-쉬운버전] 리액트 프로젝트에 일렉트론추가하기 (0) | 2023.02.24 |
| [프로젝트생성-3] 일렉트론에 리액트 추가하기 (1) | 2023.02.23 |
| [프로젝트 생성-2] 일렉트론 패키징과 배포 (0) | 2023.02.22 |
| [프로젝트 생성-1]node.js로 일렉트론 설치하기 (0) | 2023.02.22 |





댓글