일렉트론의 기본 타이틀바는 많이 딱딱합니다. 기본 프로그램같습니다.


이것을 쉽게 수정하는 방법에 대해서 포스팅하겠습니다.
사용할 아이콘 선정
아이콘은 간단하게 부트스트랩에 있는 아이콘을 이용하겠습니다.

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">위 링크를 이용해서 사용하실 수 있으시고, pc에 놓고 두고두고 사용하고 싶으시면 아래의
npm i bootstrap-icons명령어로 설치해줍니다.
그래서 필요한 것들을 골라서 사용할 수 있게합니다. 우선 타이틀바에서 가장 중요한건
창 최소화, 창 최대화, 닫기 이렇게 3총사가 제일 중요합니다.



3총사를 모두 선택한다음 css와 html에 추가를 해줍니다.
타이틀바 디자인하기
이 아이콘들을 버튼으로 만들어서 진행하겠습니다. 그리고 이것들을 담을 수 있는 그릇역할을 하는 div 태그를 만들겠습니다.
<body>
<div class="container">
<div class="title-bar">
<div class="title prevent-select draggable">
<img src="source\img\logo.png" width="32" height="auto" alt="scroll magic">
나의 커스텀 타이틀바</div>
<div class="control prevent-select">
<button class="title-bar-button min" >
<i class="bi bi-chevron-down min"></i>
</button>
<button class="title-bar-button max">
<i class="bi bi-arrows-fullscreen max"></i>
</button>
<button class="title-bar-button close">
<i class="bi bi-x-lg close"></i>
</button>
</div>
</div>
</div>
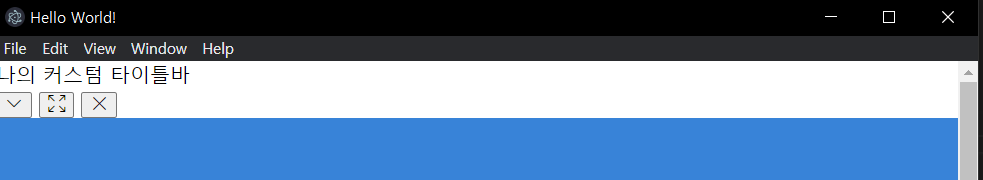
</body>위에서 부터 최소화, 최대화, 닫기 이렇게 배열했습니다. 그리고 실행을 통해 확인해보겠습니다.

정상적으로 버튼위에 이미지가 나왔습니다. 이제 이것을 css를 먹여주어서 타이틀바처럼 보이게 하겠습니다.
body {font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;margin: 0px;}
body *{box-sizing: border-box;}
.container{height: 100%;padding: 0;display: grid;grid-template-rows: auto 1fr;}
.title{height: auto;padding: 10px;display: inline-block;}
.control{float: right;display: grid;grid-template-columns: 1fr 1fr 1fr;margin-top: 5px;margin-right: 5px;width: 100px;}
.control button{padding: 5px;background: #000000;color: #ffffff;outline: 0;border: 0;}
.control button:hover{background: #444444}
.title-bar{background: #000000;font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;color: #ffffff;font-size: 15px;}
.prevent-select{user-select: none;-webkit-touch-callout: none;-webkit-user-select: none;}
.draggable{-webkit-app-region: drag;}그리고 귀여운 이미지까지 첨부해서 올려보겠습니다.

일렉트론 기본 타이틀바 삭제
우선 일렉트론의 기본 타이틀바를 삭제해보겠습니다.
기본적인 메뉴나 프레임? 들을 담당하던 index.js를 수정해야합니다.
높이와 가로를 셋팅하는 옵션에 프레임을 false로 주었습니다

,frame : false
이제 기존의 타이틀바가 삭제되고 커스텀타이틀바만 나옵니다.!!
타이틀바 기능적용하기
각각 아이콘이 생성되었지만 기능은 적용이 되어있지않습니다. 이제 작동될 수있도록 이벤트를 주겠습니다.
해당 기능의 위치를 수행할 js 파일을 하나 만듭니다.
이 파일은 웹기능이 아닌 진짜 "프로그램 자체"를 컨트롤 하는 기능이기에 src폴더에 놓아야합니다!!!

소스는 아래와 같습니다.
const { ipcRenderer } = require('electron');
const ipc = ipcRenderer;
document.querySelectorAll('.min').forEach((el)=>{
el.addEventListener('click',()=>{
ipc.send('minimizeApp');
})
});
document.querySelectorAll('.max').forEach((el)=>{
el.addEventListener('click',()=>{
ipc.send('maximizeApp');
})
});
document.querySelectorAll('.close').forEach((el)=>{
el.addEventListener('click',()=>{
ipc.send('closeApp');
})
});그리고 index.js 에 ipcMain을 추가합니다.

const { app, BrowserWindow, Menu, shell, ipcMain } = require('electron');그리고 추가한 부분을 변수로 선언해줍니다.
const ipc = ipcMain;createWindow 함수부분에 내용을 추가해줍니다.
ipc.on('minimizeApp', ()=>{
win.minimize();
})
ipc.on('maximizeApp', ()=>{
if(win.isMaximized()){
win.restore();
} else {
win.maximize();
}
})
ipc.on('closeApp', ()=>{
win.close();
})
그리고 마지막으로 생성한 titlebar.js와 index.html을 연결해줍니다.
<script src="titlebar.js"></script>
이제 실행해서 타이틀바가 정상적으로 작동하는지 확인해봅니다.
++
그리고 저는 추가적으로 타이틀바를 더블클릭, 최대화면과 최소화면의 아이콘 변경기능을 추가했습니다.


따라서 최종소스 타이틀바를 다루는 코드는 아래와같습니다. 클래스로 제어했으며 2개이상 중복되는 구문은 공통된 함수로 처리했습니다.
const { ipcRenderer} = require('electron');
const ipcRender = ipcRenderer;
var bforeWinW;
const toggleFullScreen = ()=> {
bforeWinW = window.innerWidth;
ipcRender.send('toggleFullScreen');
}
document.querySelector('.control').addEventListener('click', (ev) => {
if (ev.target.classList.contains('min')) {
ipcRender.send('minimizeApp');
} else if (ev.target.classList.contains('max')) {
toggleFullScreen();
} else if (ev.target.classList.contains('close')) {
ipcRender.send('closeApp');
}
});
document.querySelector('.title-bar').addEventListener('dblclick',toggleFullScreen);
window.addEventListener('resize', ()=> {
if(bforeWinW > window.innerWidth)
{
document.querySelector('.max').innerHTML = `<i class="bi bi-arrows-fullscreen max"></i>`;
}
else
{
document.querySelector('.max').innerHTML = `<i class="bi bi-fullscreen-exit max"></i>`;
}
});실행화면입니다.
실제 구현화면입니다.
이것으로 정말 기본중의 기본을 다루었습니다.
여기서 가장 중요한건 디자인적인 것보다. Ipc 통신이었습니다.
이후 IPC 통신에 대해 간단하게 알아보겠습니다.
감사합니다.
'Electron' 카테고리의 다른 글
| [오류]일렉트론 콘솔에 오류, 경고 없애기 (0) | 2023.03.01 |
|---|---|
| [기초-4] 일렉트론 사이드 메뉴 만들기 (0) | 2023.02.27 |
| [기초-2] 일렉트론 화면 개발하기 (0) | 2023.02.24 |
| [기초-1] 일렉트론 메뉴 추가하기 / 다루기 (1) | 2023.02.24 |
| [프로젝트 생성-쉬운버전] 리액트 프로젝트에 일렉트론추가하기 (0) | 2023.02.24 |





댓글