728x90
반응형
SMALL
| 게시글 등록 시 첨부파일 추가, 삭제 | 0 |
| 게시글 삭제 시 첨부파일과 데이터 삭제 | 0 |
| 게시글 수정 시 첨부파일과 데이터 변경 | 0 |
실제 구현화면
프로젝트 처리
1주일간의 짧은 레이싱이 끝났다.
3일은 첨부파일기능을 실습해보았고
나머지 3일은 내 기존 프로젝트에 적용시켜보았다.

난 마스터브랜치에서 새로 브랜치를 생성해서 업로드 파일기능구현을 시켰다.
이제 이것을 풀리퀘스트로 합쳐보겠다.
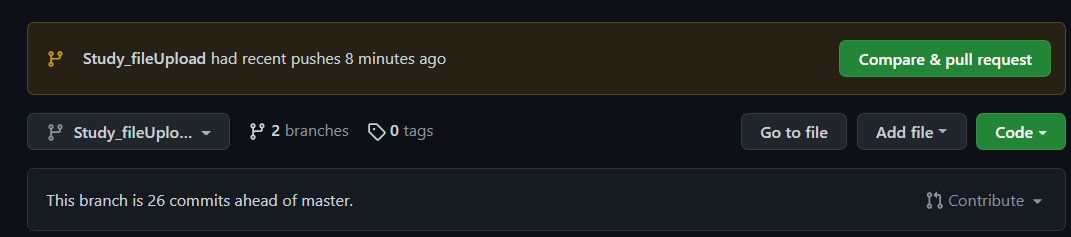
깃허브에서 풀리퀘스트 하는법

상단의 컴패어 및 풀리퀘스트를 눌러보자

그리고 해당 브랜치에 설명을 간략하게 넣는다. 첨부할게있으면 첨부해도좋다.


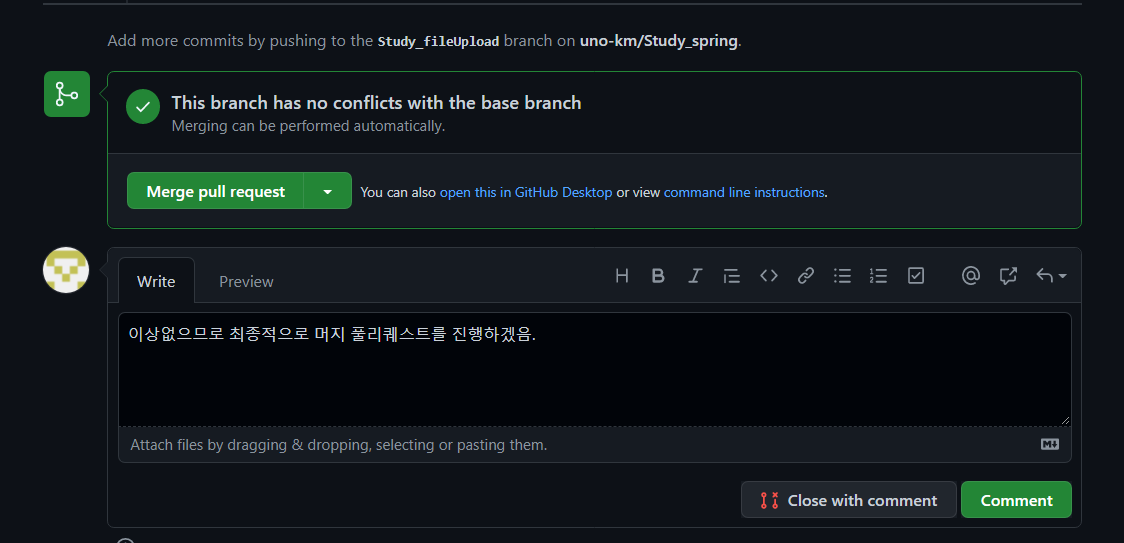
그럼 Create pull request를 눌러서 최종으로 진행하도록하자

커맨트를 남길게 있으면 남기고 커밋을 하자
머지 풀리퀘스트를 통해서 지금 뻗어나온 브랜지, 즉 가지를 다시 몸통에 합쳐주는 작업을 하는것이다.

브랜치 완료가 되었다.
나는 파일업로드에 대해 더이상 이견이없다, 혹은 더 추가할게없으면 딜리트 브랜치를 해준다.
어짜피 새로 문제나 추가할게있으면 그때 또 브랜치를 만들어서 작업을 해주어야 한다.!

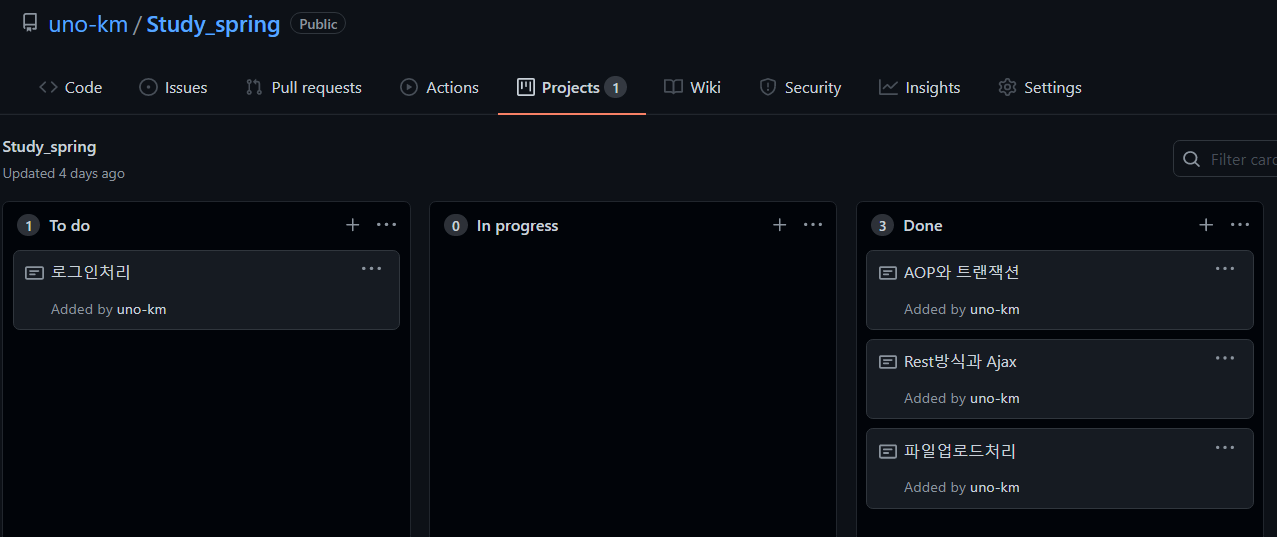
그리고 내 해당 리파지토리의 프로젝트
칸반을 수정해주자. 이제 완료된가 3개이고, 나머지 하나가 남았다.
로그인처리는
스프링 웹시큐리티를 이용해서 진행될 예정이다.
로그인처리와 CSRF토큰처리
암호화 처리
자동로그인
JSP에서의 로그인 처리
이렇게 될것이다. 마지막까지 화이팅이다~
728x90
반응형
LIST
'Spring공부 > 3-파일업로드' 카테고리의 다른 글
| 파일 formData와 String 서버에 보내기 / 파일 업로드 다른 정보도 같이 보내기 (0) | 2022.12.12 |
|---|---|
| 프로젝트(6)-잘못된 파일 처리 (0) | 2021.10.15 |
| 프로젝트(5)-게시글 수정 및 기타작업 (0) | 2021.10.15 |
| 프로젝트(4)-게시물 삭제 (0) | 2021.10.15 |
| 프로젝트(3)-게시물 조회 (0) | 2021.10.15 |





댓글