앞으로 자바스크립트 라이브러리인 React.js 를 이용해 프론트엔드를 개발한다.
React.js를 사용하려면 Node.js라는 자바스크립트 런타임 환경을 이용해야한다.
설치를 해줍시다

https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
여기서 다운로드를하자.
NPM은 node.js의 패키지 관리 시스템이다.
우리는 NPM을 이용해 node.js 라이브러리를 설치한다. NPM은 노드제이에스를 설치하면 함께 설치된다.
설치후 CMD 커맨드 라인에서 npm version 명령어로 버전 정보를 확인해줍시당!


지금은 16.13버전이다. 저는 예전에 설치해서 저렇게 나오네요 ㅠㅠ
node프로젝트를 초기화 하려면 npm init을 사용합시당

초기화 첫번쨰로 패키지 이름을 입력하라고 한다. 이떄 입력하고 엔터를 눌러주면 다음단계로 이동한다.
나는 unokim이라고 지어주겠다.

버전은 1.0.0 로 가고

설명을 써야한다. 간단하게 test-project 로 지어주겠다.
그리고 쭉쭉쭉 대강 넘어가보자

이렇게 넘어가면 json형태로 최종 을 보여주고 확인을 한다.

yes를 입력하면 해당 경로에 패키지가 생긴것을 볼수 있다.


내용은 이렇다. 아까 우리가 입력한 것과 같다.

npm install react를 해주면 리엑트가 설치가된다

그리고 우리가 그래들이나 메이븐으로 라이브러리를 추가하는것처럼
디펜던시스가 생기면서 리엑트 를 설치시킨것을 볼수있다.
React.js 어플리케이션을 생성하려면 생성한 디렉터리로 이동하자
cd react-workspace
그리고 리액트 어플리케이션을 만들어보자
npx create-react-app (이름아무렇게 지으면됨)

my-app으로 만들었다.
그럼 여러가지 모듈인스톨이 나옵니다.


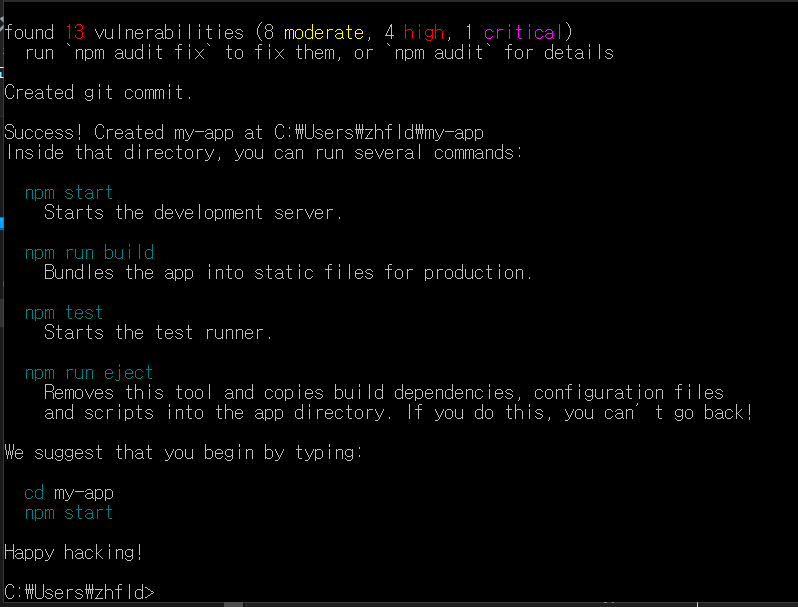
오랜시간이 걸려 설치가 완료되면 해당 모습이 나온다.
해당 로그가 제안하는 대로 프로젝트 폴더로 들어가고 npm start를 이용해서 어플리케이션을 실행해봐요!
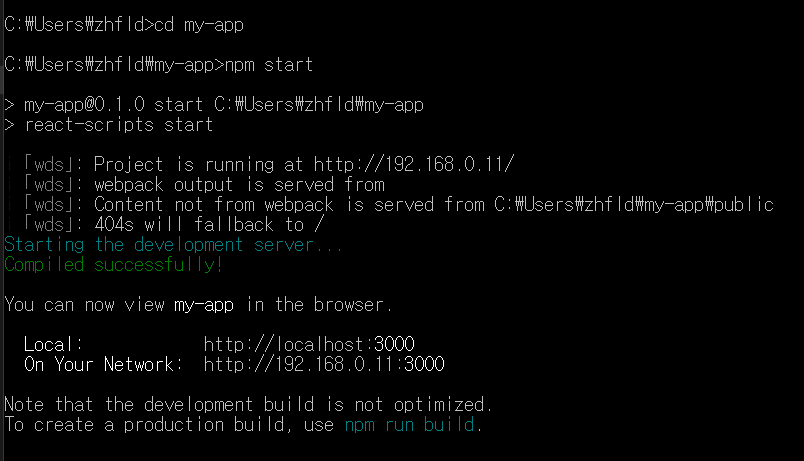
cd my-app
npm start를 누르면 실행이 된다.

로그는 브라우저에서 어떻게 어플리케이션을 실행해야하는지 알려준다.
지금 my-app 은 localhost:3000에서 실행되고 있고,

리엑트 제이에스의 기본 화면이 브라우저에 뜬다. 뜨지 않는다면 http://localhost:3000에 직접 접속해서 어플을 실행하자
비주얼 스튜디오 코드에서 개발환경 설정
비주얼 스튜디오 코드를 설치해주자.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
비주얼 스튜디오 코드를 실행한후 상단 메뉴 바에서 File -> add Folder to workspace 를 선택해주자
그리고 방금생성한 my-app을 넣어주자
그리고 File-> Save Workspace As 를 이용해 워크스페이스를 저장하도록 합시다!
저는 todo-react-app로 지었습니다!

그럼 좌측 맨상단 워크스페이스 이름이 이렇게 나오는 것을 볼 수 있습니다.

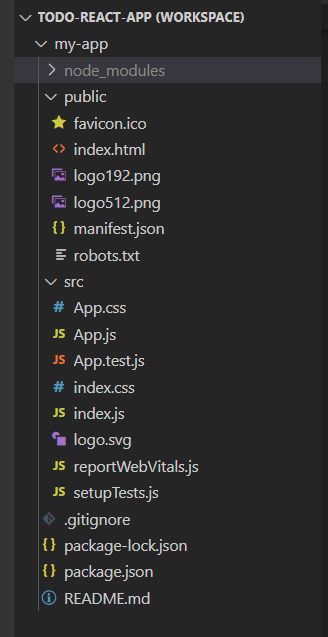
index.html은 아까 저 화면에 대한 html파일입니닷
html파일은 이것 하나 밖에없어용
다른페이지들은 React.js를 통해 생성되고 index.html 에 있는 root 앨리먼트 아래에 동적으로 랜더링됩니닷
src 디렉터리의 파일들은
index.html과 함께 가장 처음으로 실행되는 자바스크립트 코드들입니다.
우리는 프론트엔드 애플리케이션을 개발하는데 material-ui 패키지를 사용할거에용
material -ui 패키지를 이용하면 우리가 따로 UI를 위한 컴포넌트나 CSS를 작성하지 않아도 됩니다.
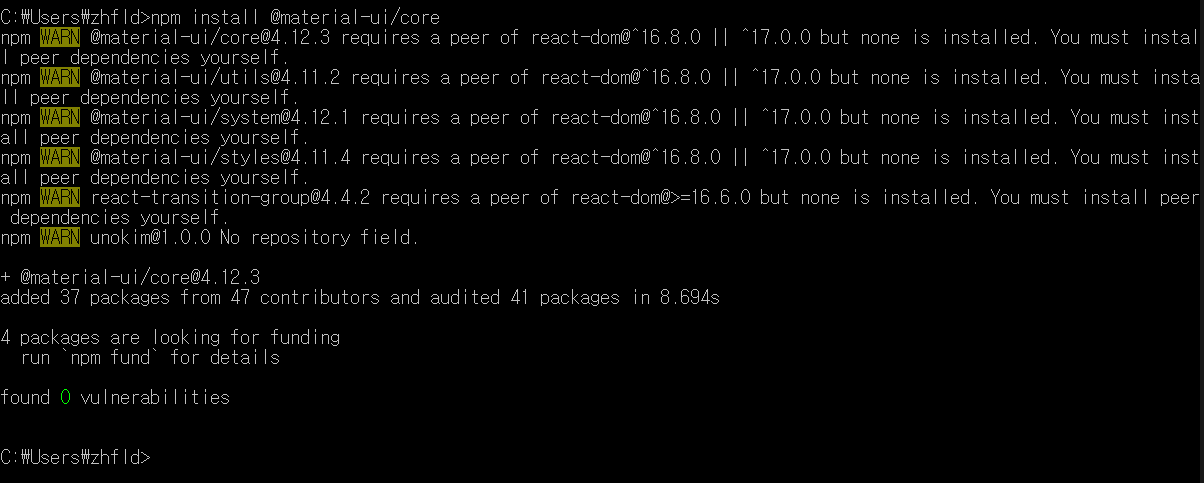
npm install @material-ui/core


설치가 되었다.
이는 material -ui를 사용하기 위한 코어 패키지이다. material-ui/icons를 설치해서 추수 사용할 아이콘들을 설치하자.
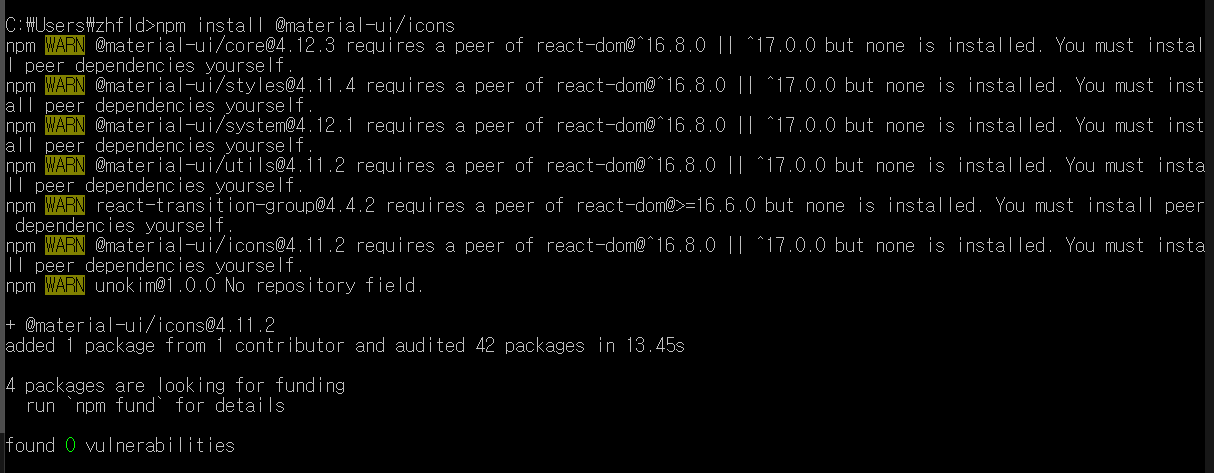
npm install @material-ui/icons
를 이용하였다.

이렇게 나온다면 정상적으로 설치가 완료되었다,.
'Spring boot 프로젝트 기록 > 2. 프론트엔드 개발' 카테고리의 다른 글
| 로그인 컴포넌트 (0) | 2021.12.14 |
|---|---|
| 서비스통합(백엔드와 프론트엔드 통합하기) (0) | 2021.12.01 |
| Todo 수정 (0) | 2021.12.01 |
| Todo 기능(추가, 삭제) (0) | 2021.12.01 |
| 리액트로 간단한 컴포넌트 만들어보기 (0) | 2021.11.30 |





댓글