일반 첨부파일과 달리 썸네일이 보여지는 이미지 파일의 경우 썸네일을 클리하면 원본 이미지를 볼 수 있게 한다.
썸네일의 이미지가 업로드 된 경로 + /thumb + UUID 파일이름이었다면, 원본 이미지의 이름은 중간에
/thumb_ 가 /로 순수하게 바뀌는 점이 달라진다.
원본 이미지를 화면에서 보기위해서는 <div>태그를 생성하고 해당 <div> 에 이미지 태그를 작성해서 넣어주는 작업과 이를 화면상에서 절대 위치를 이용해서 보여주어야 한다.
원본 이미지를 보여줄 <div>처리
이미지의 겨우 일반 파일과 달리 이미 이미지 파일 데이터는 썸네일과 동일한 방식으로 처리 될 수 있기에
사실상 핵심적인 부분은 이미지를 보여주는 <div>를 처리하는 부분이다.
썸네일을 클릭할때 이루어지도록 JS함수를 작성한다.
function showImage(fileCallPath){
alert(fileCallPath);
}showImage() 함수는 제이쿼리의 $(document).ready()의 바깥쪽에 작성한다.
이렇게 하는 이유는 나중에 <a>태그에서 직접 showImage()를 호출할 수 있는 방식으로 작성하기 위해서다.
썸네일 이미지를 보여주도록 하는 JS코드는 썸네일의 클릭시 showImage() 가 호출되도록 코드를 추가한다.
function showUploadedFile(uploadResultArr){
var str = "";
$(uploadResultArr).each(function(i, obj){
if(!obj.image){
var fileCallPath = encodeURIComponent( obj.uploadPath+"/"+ obj.uuid +"_"+obj.fileName);
str += "<li><a href='/download?fileName="+fileCallPath+"'><img src='/resources/img/attach.png'>"+obj.fileName+"</a></li>"
}else{
var fileCallPath = encodeURIComponent( obj.uploadPath+ "/thumb_"+obj.uuid +"_"+obj.fileName);
var originPath = obj.uploadPath+ "\\"+obj.uuid +"_"+obj.fileName;
originPath = originPath.replace(new RegExp(/\\/g),"/");
str += "<li><a href=\"javascript:showImage(\'"+originPath+"\')\"><img src='/display?fileName="+fileCallPath+"'></a><li>";
}
});
uploadResult.append(str);
}중간부분에 var originPath 를 추가했다. 이미지 첨부 파일의 경우 업로드 된경로와 UUID가 붙은 파일의 이름이
필요하기 떄문에 해당 변수를 통해 하나의 문자열로 생성시키기 위함이다.
생성된 문자열은 \ 때문에 다르게 처리되므로, / 로 변환한뒤 showImage()에 파라미터로 전달시킨다.
originPath = originPath.replace(new RegExp(/\\/g),"/");바로 이작업을 통해서 말이다.
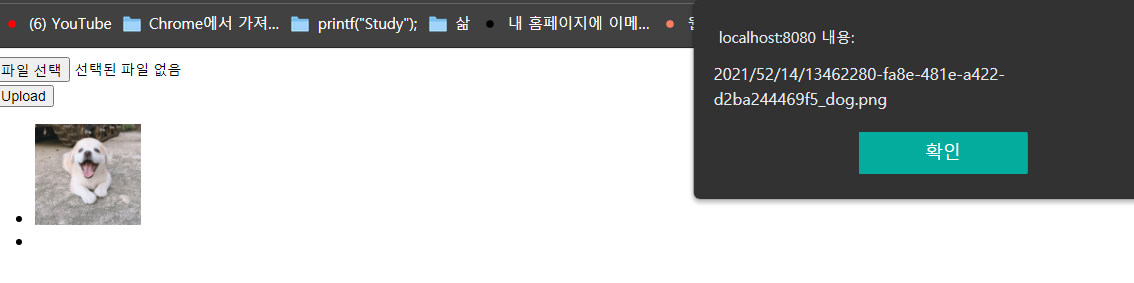
브라우저에서 한번 확인해보자

귀여운 인절미 사진을 올렸고, 그걸통해 파일 경로 까지 얻어 냈다.
이제 이걸 눌렀을때 사진이 올라올 공간을 만들어주자
실제 원본이미지 처리
<div class='bigPictureWrapper'>
<div class='bigPicture'>
</div>
</div>태그를 추가해주어서 원본사진, 큰사진이 들어오게끔 장소를 마련해준다.
그리고 showImage()함수에 경고창이 뜨는것은 이제 지워주고
function showImage(fileCallPath){
$(".bigPictureWrapper").show();
$(".bigPicture")
.html("<img src='/display?fileName="+fileCallPath+"'>");
}여기에 사진이 올바른크기에 맞게 나오도록 해준다.

그럼 귀여운 강아지 사진이 크게 나타난다! 다른사진들도 같이 올리고 서로 썸네일을 눌러보니
바뀐다!

'Spring공부 > 3-파일업로드' 카테고리의 다른 글
| 프로젝트(1)-첨부파일등록 (0) | 2021.10.14 |
|---|---|
| 파일업로드(6)-첨부파일삭제 (0) | 2021.10.14 |
| 파일업로드(4)-첨부파일의 다운로드 (0) | 2021.10.13 |
| 파일업로드(3)-업로드데이터변환 (0) | 2021.10.13 |
| 파일업로드(2) (0) | 2021.10.13 |





댓글