첨부파일 삭제
첨부파일 삭제는 생각보다 많은 고민을 해야한다.
1. 이미지 파일의 경우에는 썸네일까지 같이 삭제되어야 한다.
2. 파일을 삭제한 후에는 브라우저에서도 썸네일이나 파일 아이콘이 삭제되도록 처리해야한다.
3. 비정상적으로 브라우저의 종료 시 업로드된 파일의 처리
우선은 일반 파일과 이미지 파일의 삭제에 대해 다뤄보겠다.
업로드된 첨부파일 삭제는 Ajax를 이용하거나 <form>태그를 이용하는 방식 모두를 적용 할 수 있다.
이미 업로드된 첨부파일의 삭제는 일반파일의 경우에는 업로드된 파일만을 삭제하면 되지만,
이미지의 경우 썸네일과 파일과 원본파일을 같이 삭제해주어야 한다.
서버 측에서는 삭제하려는 파일의 화장자를 검사해서 일반 파일인지 이미지 파일인지를
파악하거나, 파라미터로 파일의 종류를 파악하고, 이를 이용해서 처리를 다르게 해야한다.
화면에서 삭제 기능
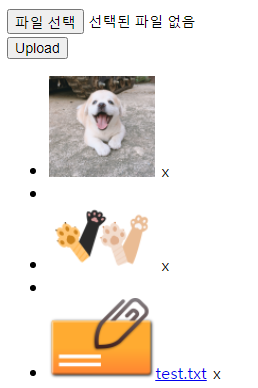
첨부파일이 업로드된 후에 생기는 이미지 파일 옆에 x표시를 추가하도록 아래와 같이 수정한다.
function showUploadedFile(uploadResultArr){
var str = "";
$(uploadResultArr).each(function(i, obj){
if(!obj.image){
var fileCallPath = encodeURIComponent( obj.uploadPath+"/"+ obj.uuid +"_"+obj.fileName);
var fileLink = fileCallPath.replace(new RegExp(/\\/g),"/");
str += "<li><div><a href='/download?fileName="+fileCallPath+"'>"+
"<img src='/resources/img/attach.png'>"+obj.fileName+"</a>"+
"<span data-file=\'"+fileCallPath+"\' data-type='file'> x </span>"+
"<div></li>"
}else{
var fileCallPath = encodeURIComponent( obj.uploadPath+ "/thumb_"+obj.uuid +"_"+obj.fileName);
var originPath = obj.uploadPath+ "\\"+obj.uuid +"_"+obj.fileName;
originPath = originPath.replace(new RegExp(/\\/g),"/");
str += "<li><a href=\"javascript:showImage(\'"+originPath+"\')\">"+
"<img src='display?fileName="+fileCallPath+"'></a>"+
"<span data-file=\'"+fileCallPath+"\' data-type='image'> x </span>"+
"<li>";
}
});
uploadResult.append(str);
}마지막으로 이제 길어져서 어려울 수 있으나, 마지막줄쯤에 <span>태그를 이용해서 썸네일이랑 파일 아이콘옆에 x표시를 추가하도록 했다.

이제 이름이나 사진옆에 x가 생긴것을 알수가 있다!
x표시에 대한 이벤트처리를 이제 작성해주자
$(".uploadResult").on("click","span", function(e){
var targetFile = $(this).data("file");
var type = $(this).data("type");
console.log(targetFile);
$.ajax({
url: '/deleteFile',
data: {fileName: targetFile, type:type},
dataType:'text',
type: 'POST',
success: function(result){
alert(result);
}
}); //$.ajax
});첨부파일의 삭제는 <span>태그를 이용해서 처리하지만 첨부파일의 업로드 후에 생성되기 때문에 이벤트 위임 방식으로 처리해햔다.
이벤트 처리에서는 Ajax를 이용해서 첨부파일의 경로와 이름, 파일의 종류를 전송한다.
서버에서 첨부파일의 삭제
서버측에서 첨부파일은 전달되는 파라미터의 이름과 종류를 파악해서 처리한다.
@PostMapping("/deleteFile")
@ResponseBody
public ResponseEntity<String> deleteFile(String fileName, String type) {
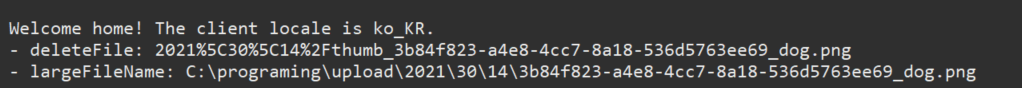
log.info("deleteFile: " + fileName);
File file;
try {
file = new File("C:\\programing\\upload\\" + URLDecoder.decode(fileName, "UTF-8"));
file.delete();
if (type.equals("image")) {
String largeFileName = file.getAbsolutePath().replace("thumb_", "");
log.info("largeFileName: " + largeFileName);
file = new File(largeFileName);
file.delete();
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
return new ResponseEntity<>(HttpStatus.NOT_FOUND);
}
return new ResponseEntity<String>("deleted", HttpStatus.OK);
}deleteFile()은 브라우저에서 전송하는 파일의 이름과 종류를 파라미터로 받아서 파일의 종류에 따라 다르게 동작한다.
브라우저에서 전송되는 파일 이름은 '경로+UUID+_+파일이름"으로 구성되어있으므로, 일반 파일의 경우에는 파일만을 삭제시킨다.
이미지의 경우 썸네일이 있으므로 파일이름 중간에 thumb를 넣어주었다. 일반 이미지 파일의 경우 thumb가 없도록 되어있으므로, 이 부분을 변경해서 원본 이미지 파일도 같이 삭제하도록 처리힌다.

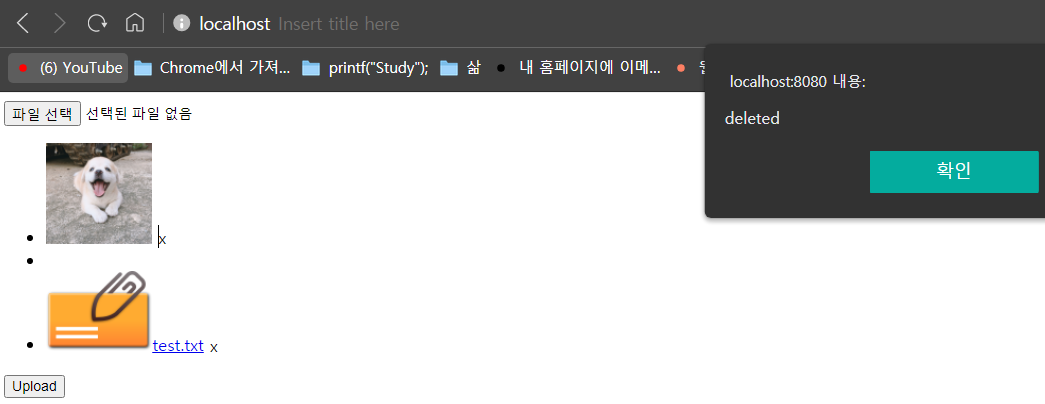
어라? 삭제를 했는데도 브라우저에서 사진이 사라지지않는다


반면에 콘솔창이나 파일상으로는 삭제된것이 확인되었다!!!
- 강아지사진은 삭제되고 텍스트파일은 x버튼을 안누른상태
JS의 단계에서 빼먹은것이있었다.
바로 x를 눌렀을때 해당 사진이 사라지도록 설정을 해야한다.
$(".uploadResult").on("click","span", function(e){
var targetFile = $(this).data("file");
var type = $(this).data("type");
var targetLi = $(this).closest("li");
targetLi.remove();
console.log(targetFile);
$.ajax({
url: '/deleteFile',
data: {fileName: targetFile, type:type},
dataType:'text',
type: 'POST',
success: function(result){
alert(result);
}
}); //$.ajax
});var targetLi = $(this).closest("li");
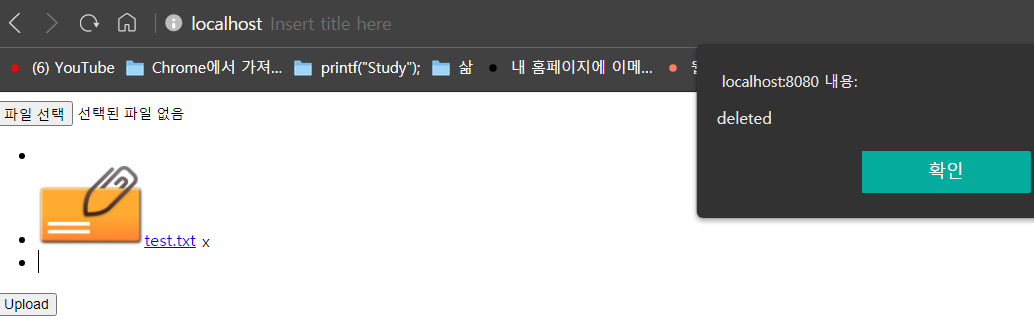
targetLi.remove();를 추가하여 브라우저단에도 사진이 사라지도록하자

이제 귀여운 멍멍이를 지웠을때 삭제가 됨을 알수가있다.!
'Spring공부 > 3-파일업로드' 카테고리의 다른 글
| 프로젝트(2)-등록화면처리 (0) | 2021.10.14 |
|---|---|
| 프로젝트(1)-첨부파일등록 (0) | 2021.10.14 |
| 파일업로드(5)-원본 이미지 보여주기 (0) | 2021.10.14 |
| 파일업로드(4)-첨부파일의 다운로드 (0) | 2021.10.13 |
| 파일업로드(3)-업로드데이터변환 (0) | 2021.10.13 |





댓글